Add articles and media
The Huma Studio CMS is a powerful content management system designed to simplify the creation of articles, videos, and other assets. This user-friendly platform enables you to add, edit, and organise content within your app, ensuring it reaches the right users at the right time. Follow the steps below to add a new article to your app:
- Select the app that you want to add content to.
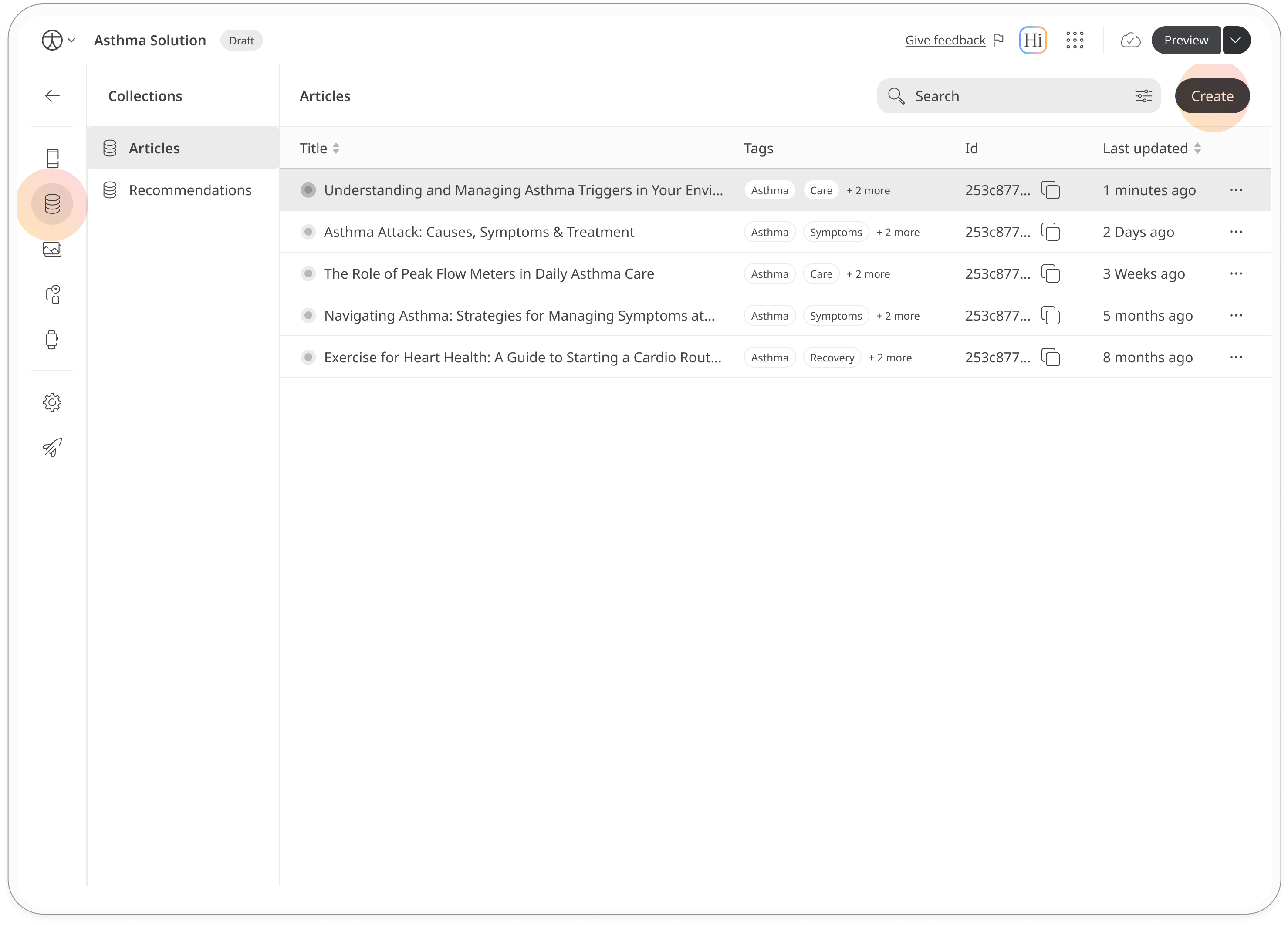
- Access the CMS by clicking the collection icon.
- Click Create to add another article.
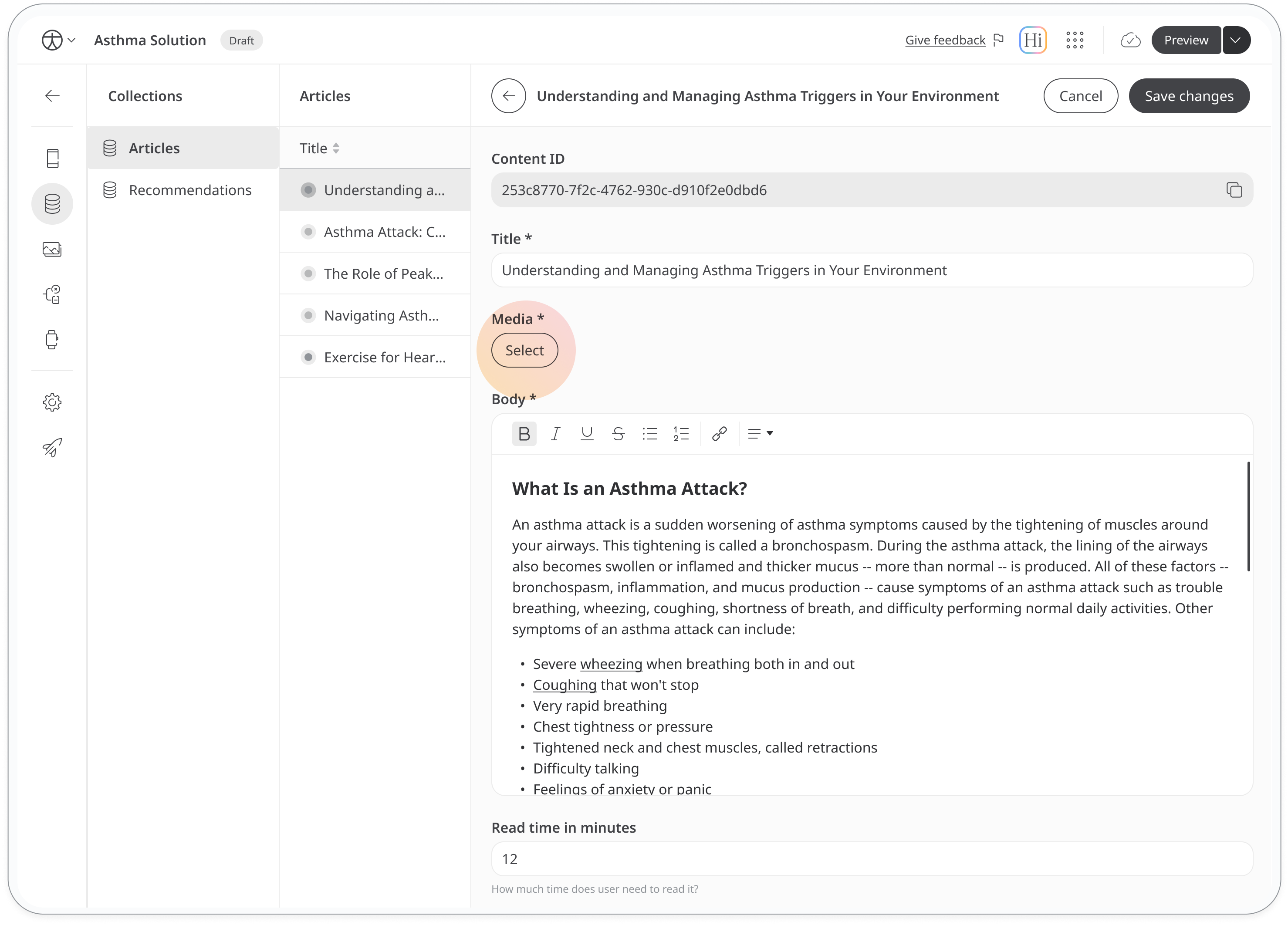
- Skip the Content ID field. This field will be auto-populated once you save your new article.
- Add the Title, upload the Feature image that will appear in the app, and select the Article type.
- In the Body section, add the main content of your article. You can use formatting tools to style your text, add headings, lists, quotes, and links.
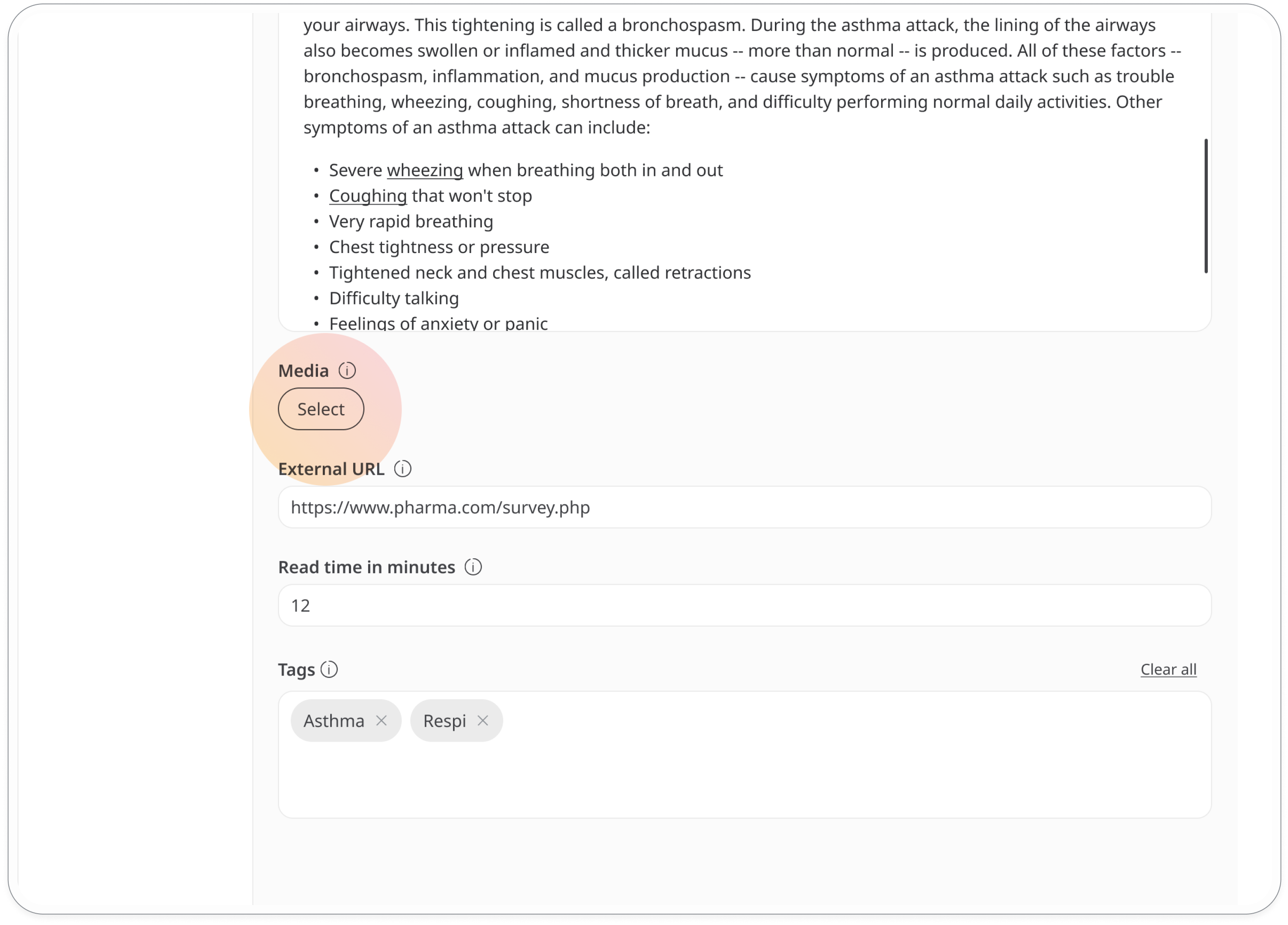
- Add Tags which will help you find articles more easily once you decide where to place your content in your app.
- Click Save changes to save your edits.

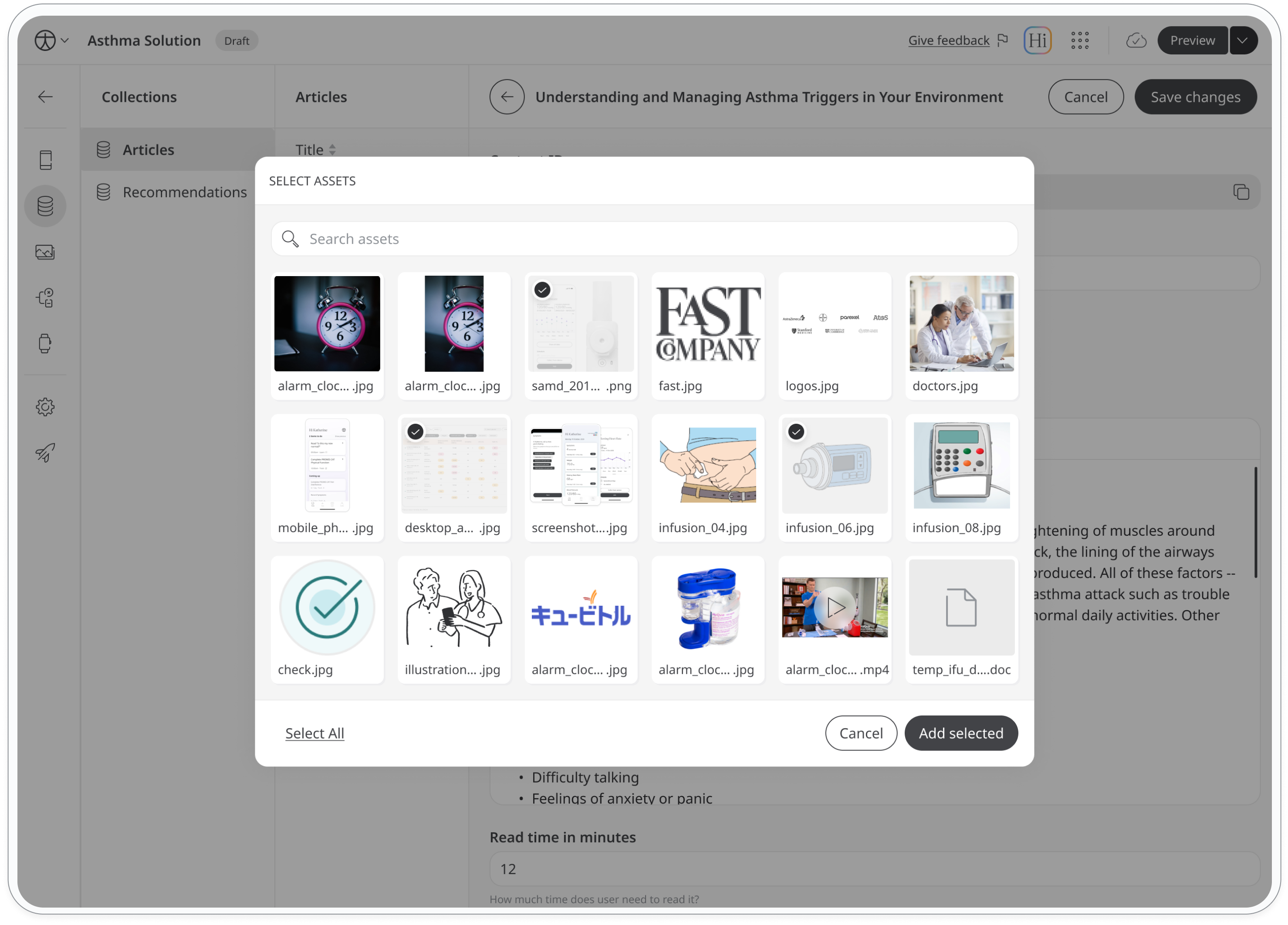
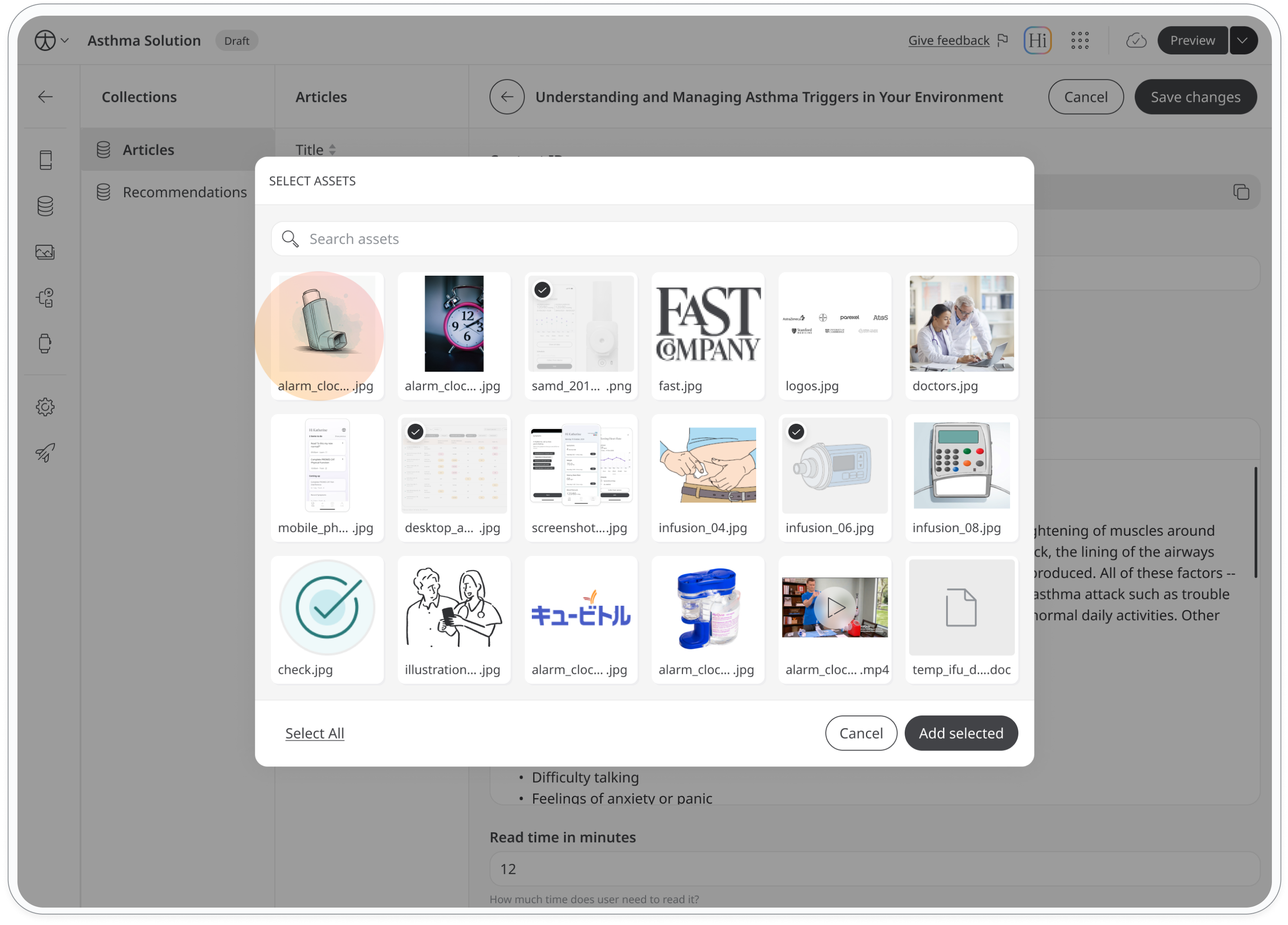
If your article type is an external URL, add your external resource by entering the URL in the External URL field. If your article type is a media asset, such as an image or video, add your asset by clicking the Media button under the Body section.


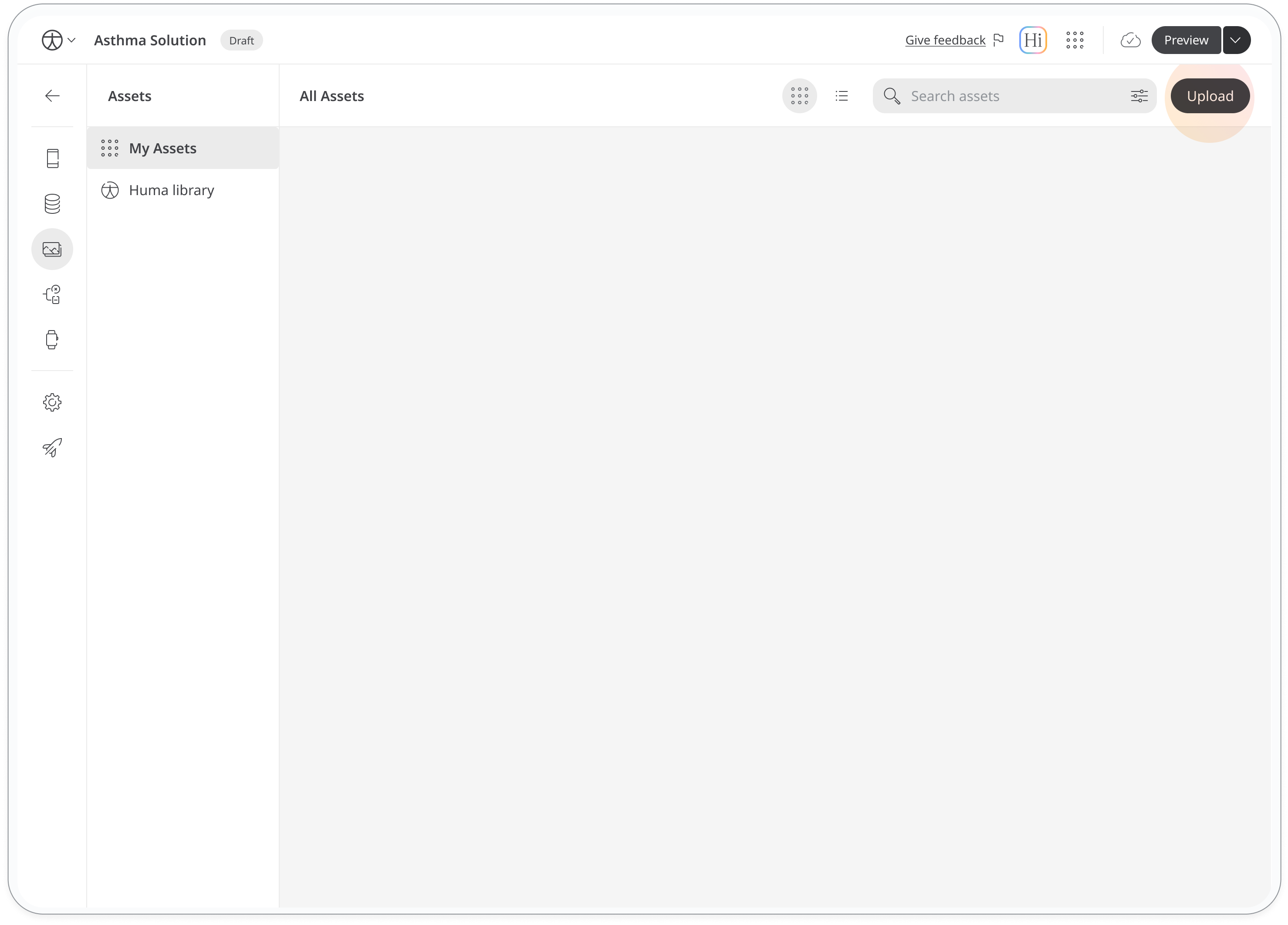
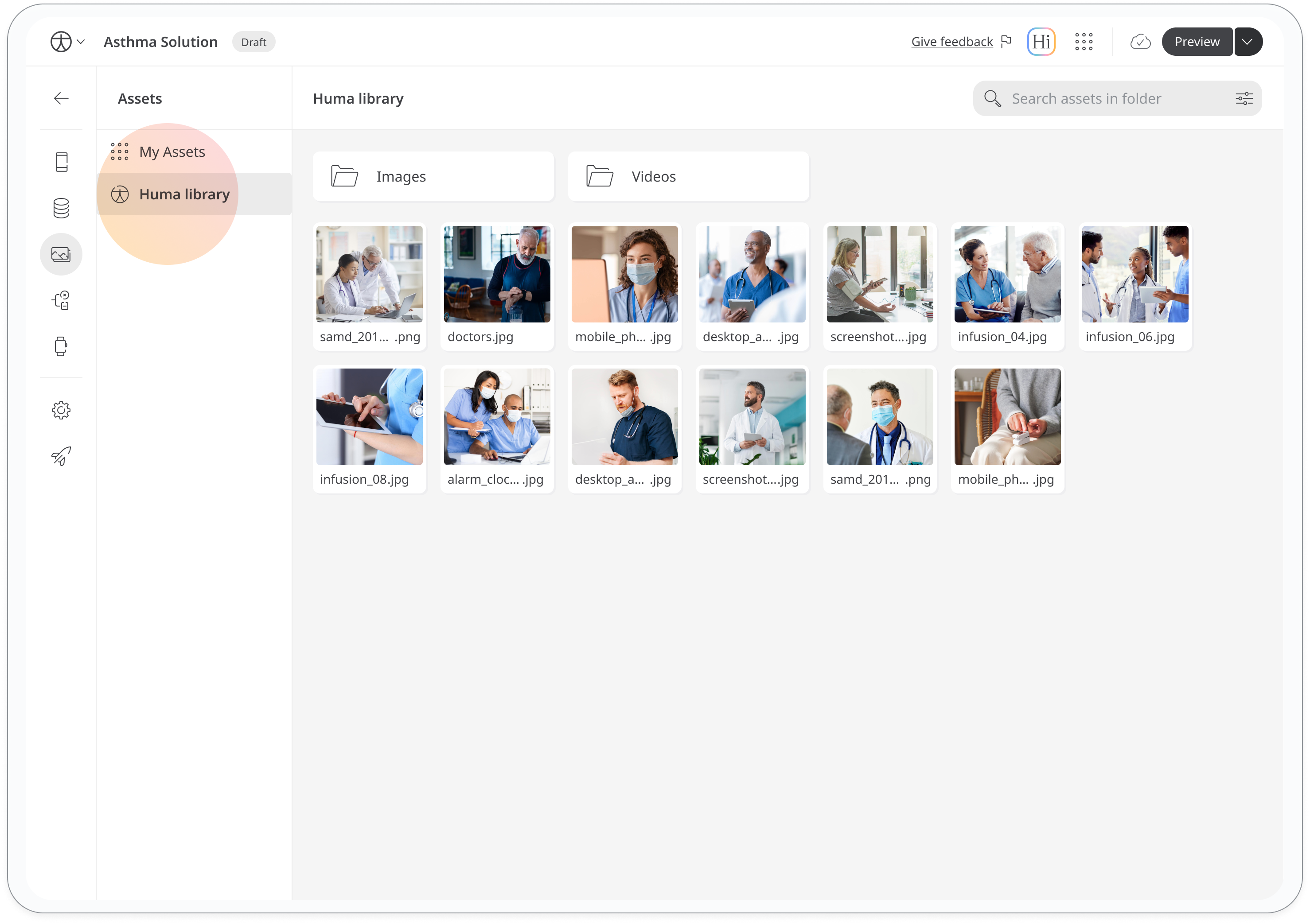
Add assets
Assets like images and videos can be uploaded to visually enhance your articles and make them more engaging for your users. You can either use existing assets from the Huma library or upload your own. To access the assets, select the image icon in the left side panel. You can upload images in JPG or PNG format (up to 2MB each) and videos in MP4 or MOV format (up to 100MB each). Once uploaded, these assets will be available in your CMS editor for immediate use.



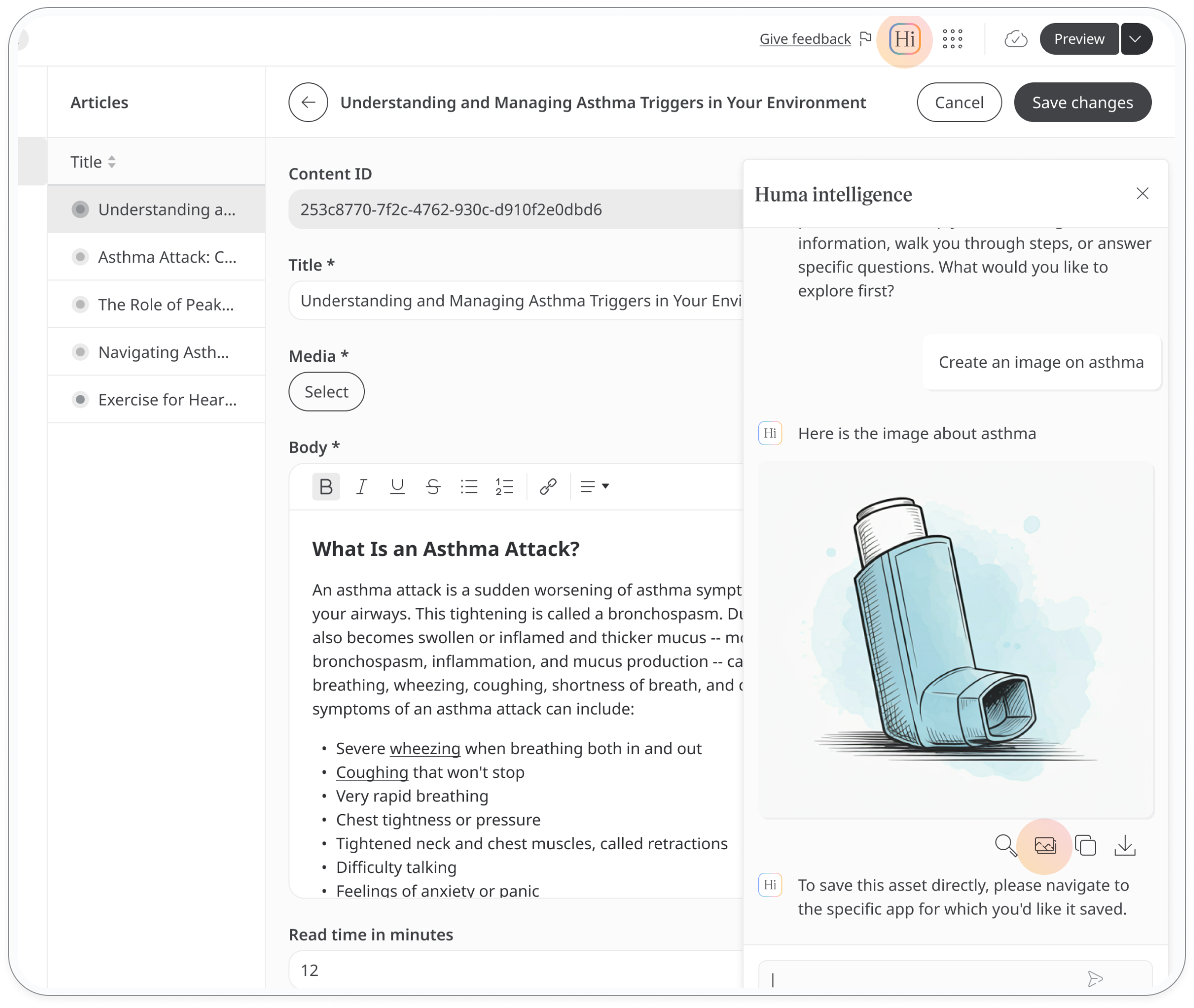
How to use HI to generate images for your articles
Enhance your articles with engaging visuals using the HI feature. Here’s how you can easily create and integrate images into your content:
- After writing your article or content, click on the HI icon at the top of the navigation bar.
- You have two options:
- Copy and paste your full article into the prompt.
- Simply write a title or key details about your article and ask HI to generate an image.
- Once the image is generated, review it. If you're happy with the result, click on the image asset. It will be automatically saved into the My Assets section.
- When you're ready to include the image, click onMedia in your article editor. You'll find the image in My Assets, ready to be added to your content.


Adding content to your app
Once you have created a few content pieces, you can start adding those to the desired pages of your app.
- Go to the Builder page. Select the page of your app that you want to add content to.
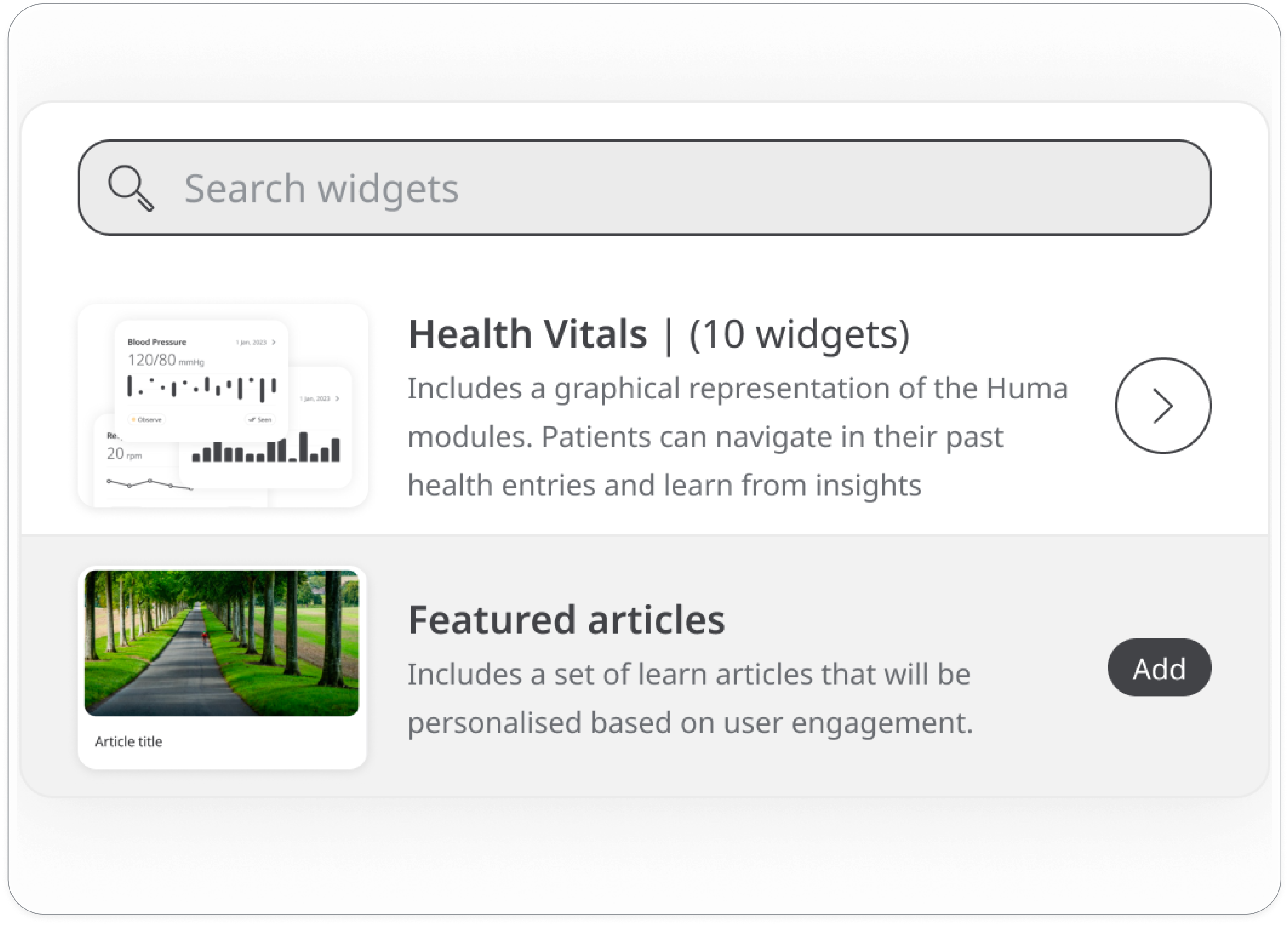
- Click + New widget in the left side panel, then scroll down and select Feature articles.
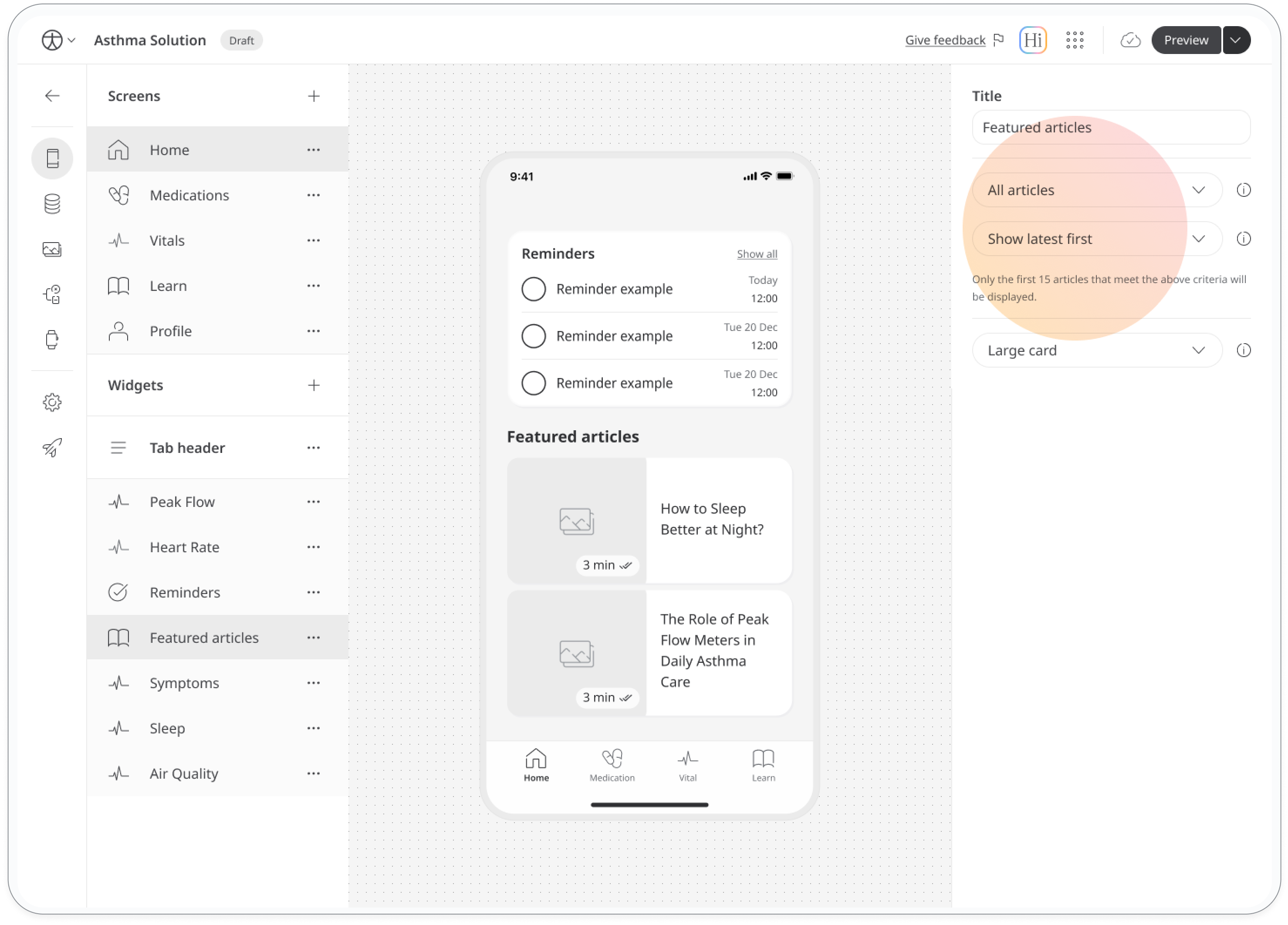
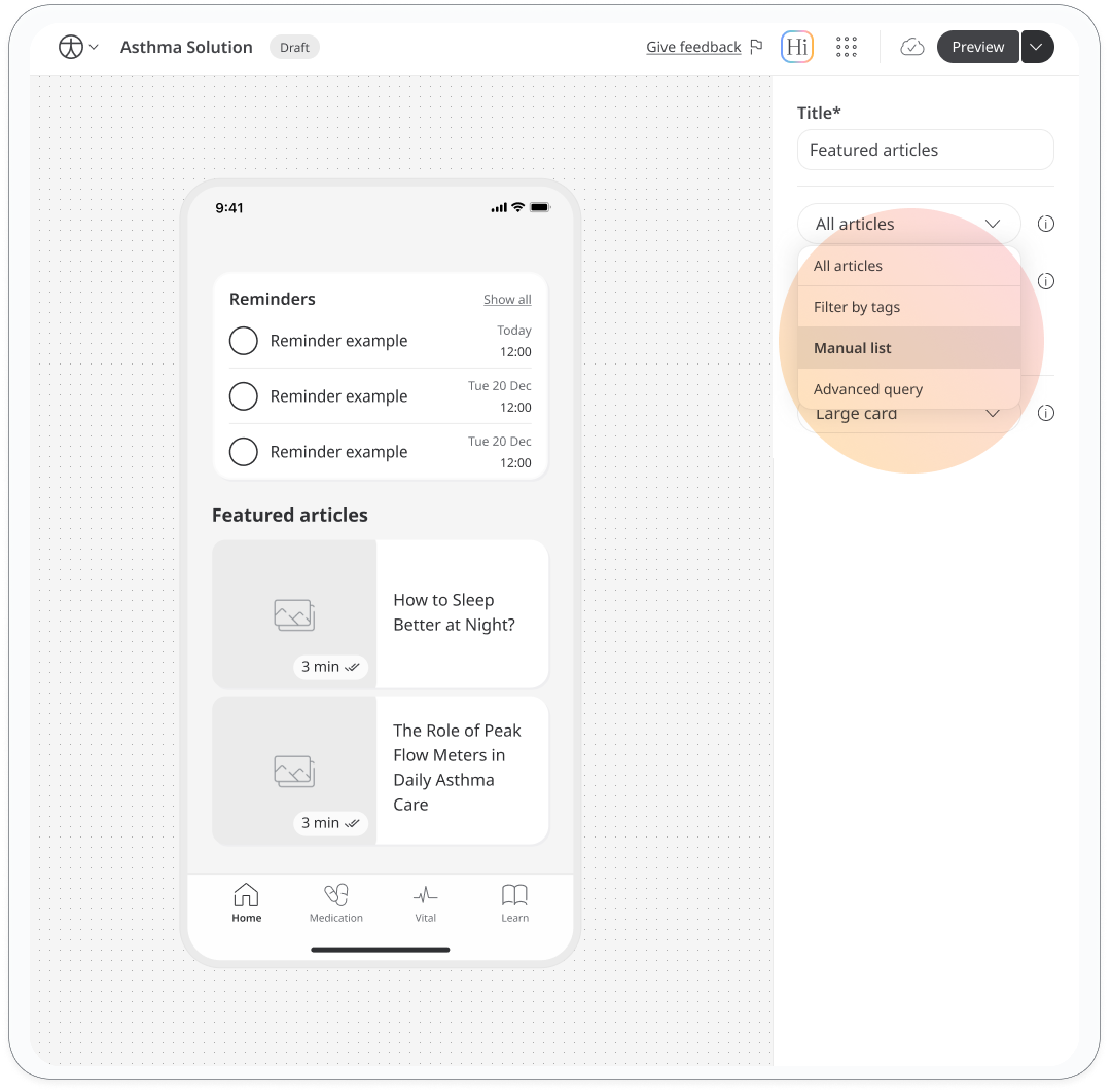
- Choose which articles will be shown under the dropdown button All articles.

Content sources
- All articles will show all content pieces available in the CMS.

- Filter by tags allows you to add content with specific tags.
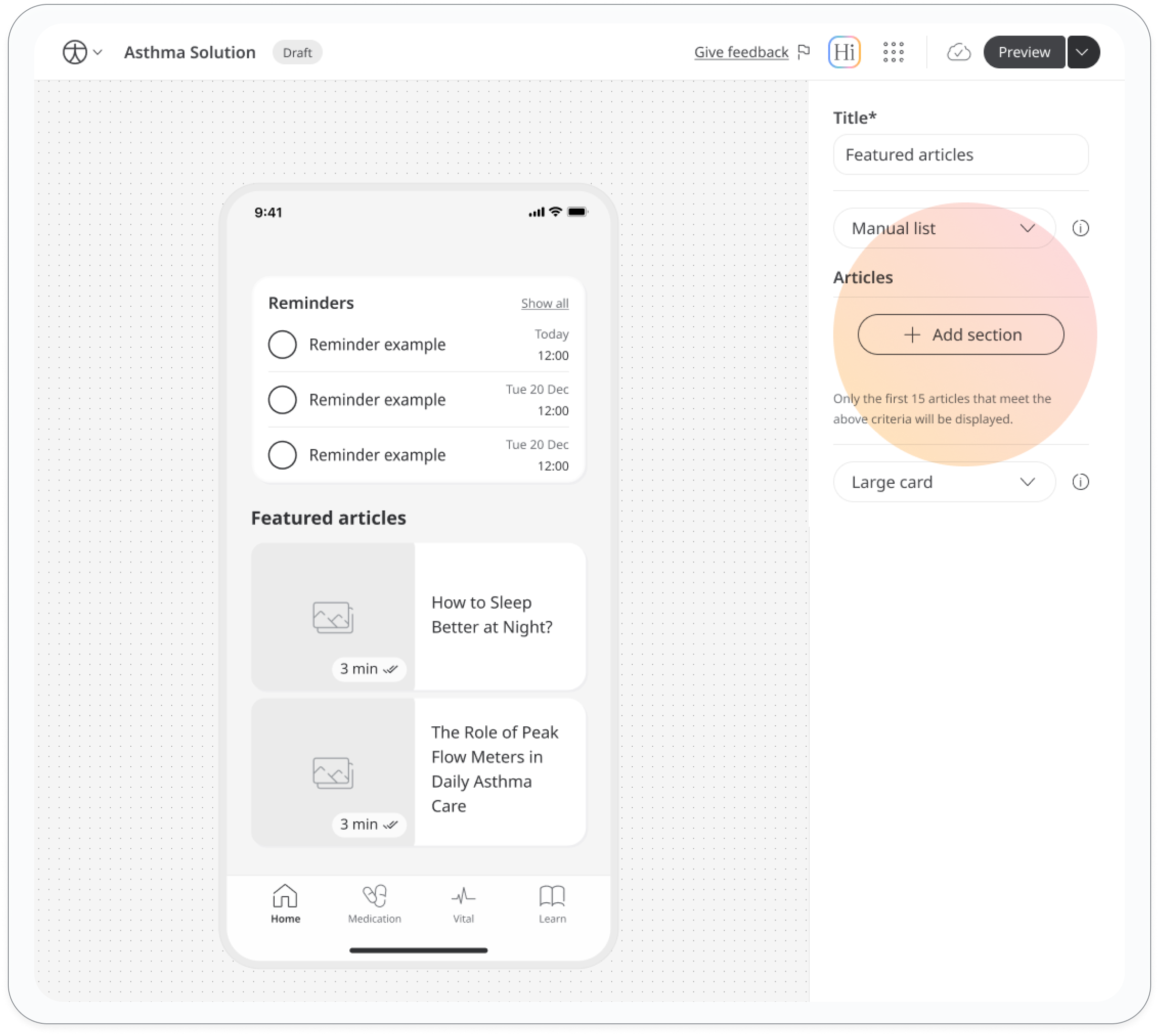
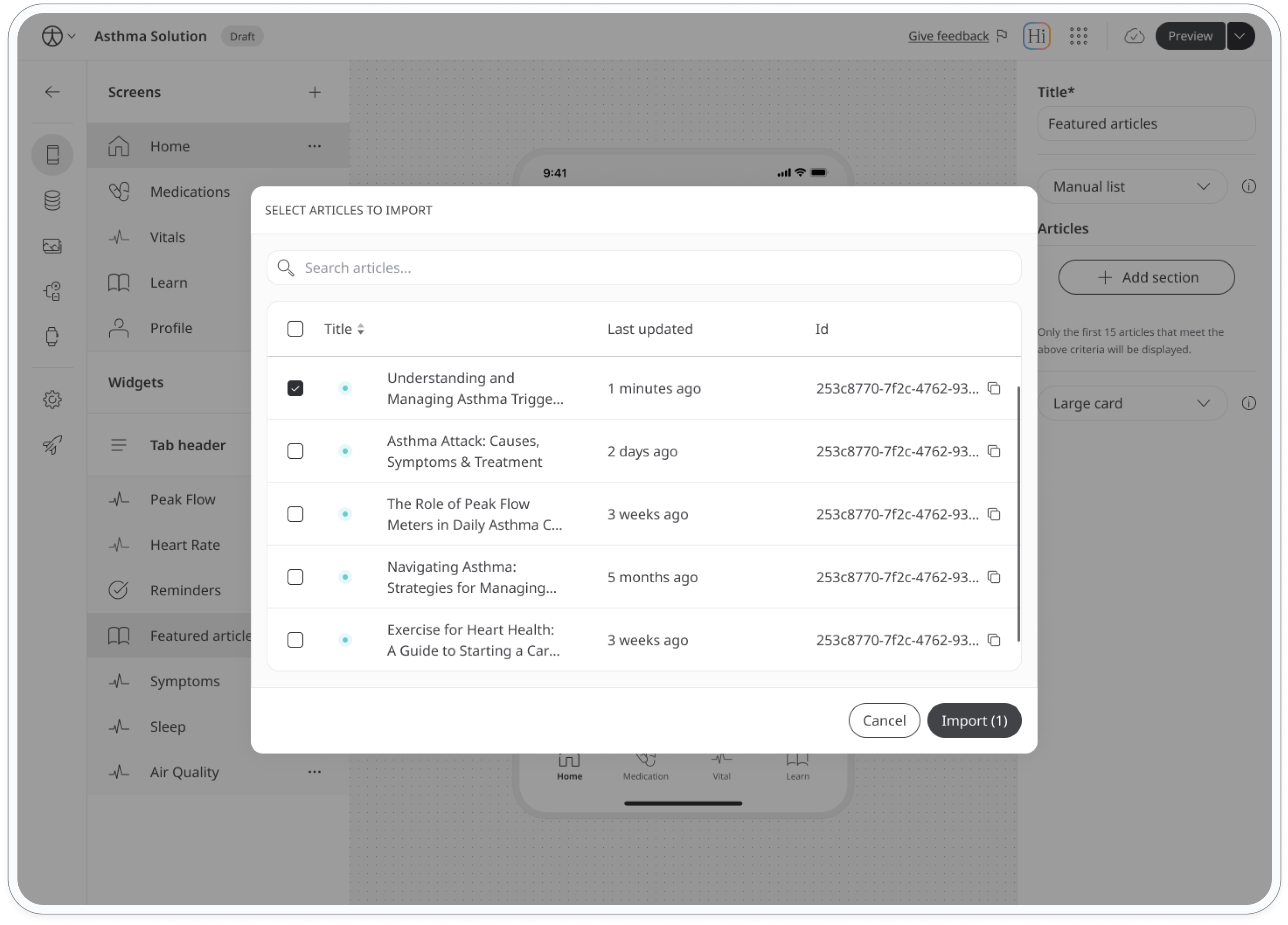
- Manual list allows you to search and add available content in the CMS.



- Advanced query allows you to apply advanced logic to which content pieces will be shown.